Structure schema
Learn how to define schemas for structured data.
Structure schemas describe groups of attributes, such as maps, elements, and sections.

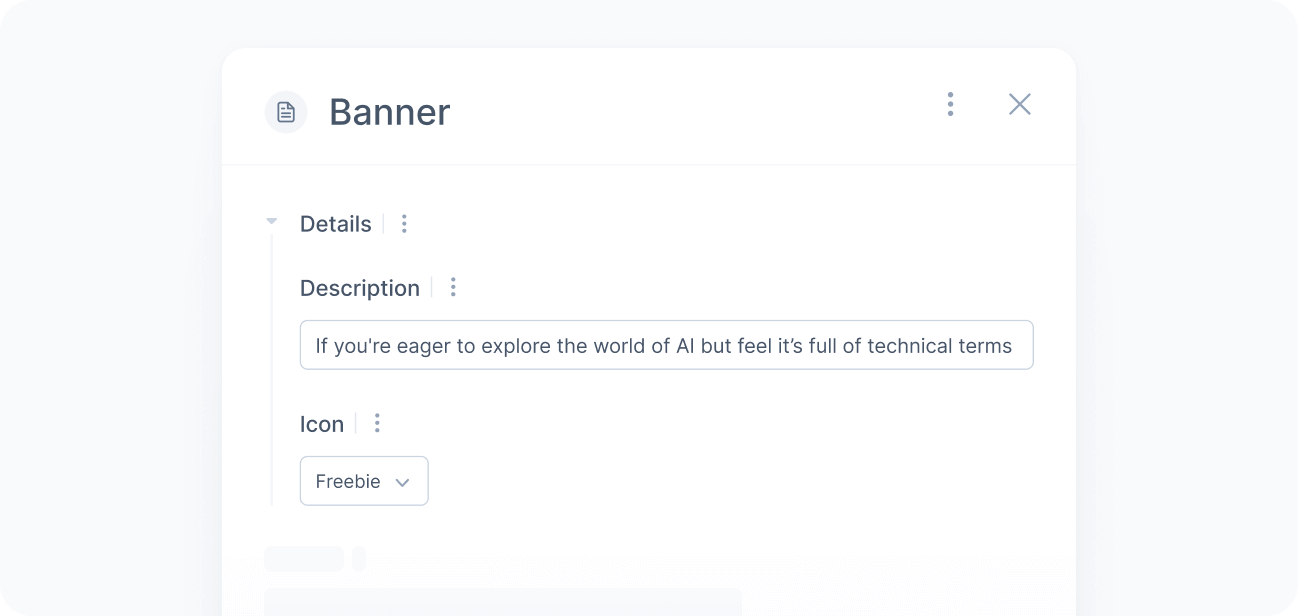
In the user interface, a structure schema appears as a form or a group of fields depending on whether it is at the root level or nested within another schema.
Examples
Below is an example of a structure schema:
{ "type": "structure", "title": "CTA Button", "description": "A call-to-action button that links to a page.", "attributes": { "label": { "label": "Label", "description": "The text displayed on the button.", "position": 0, "type": { "type": "text" } }, "link": { "label": "Link", "description": "The URL of the page to link to.", "position": 1, "type": { "type": "text" } } }}Properties
The following properties are available for structure schemas.
- typestring
The type of the schema. Always structure for structure schemas.
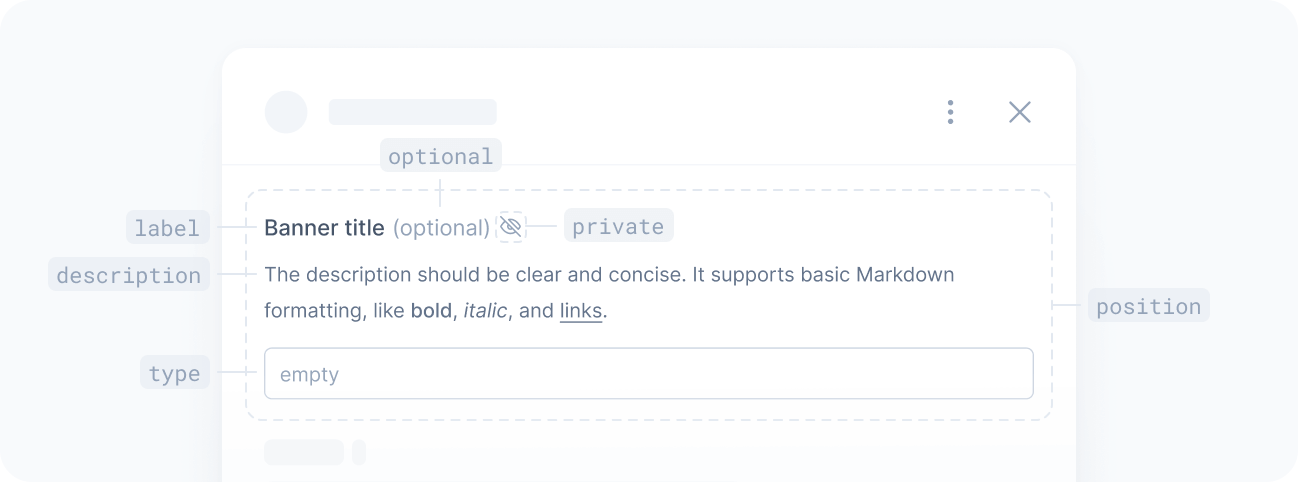
- title(optional)string
The title of the structure, up to 60 characters.
This value is used as the label in lists and union selectors.
- description(optional)string
The description of the structure, up to 160 characters.
You can use this description to provide additional details about nested attributes. It supports basic Markdown formatting, including:
- Bold: To make text bold, enclose it in double asterisks. For example, **Bold** displays Bold.
- Italic: To italicize text, enclose it in single asterisks. For example, *Italic* appears as Italic.
- Code: To display text in a monospaced font, enclose it in backticks. For example, code displays code.
- Link: To create links, use square brackets followed by parentheses. For example, [Croct](https://croct.com) becomes Croct.
- attributes(optional)object<string,Attribute>
The mapping of attribute names to their definitions.

- type
The type of the attribute. Can be any of the schema types.
- label(optional)string
The label of the attribute, up to 60 characters.
This value is used as the label of the field in the interface.
- description(optional)string
The description of the attribute, up to 160 characters.
You can use this description to provide additional details about the attribute. It supports basic Markdown formatting, including:
- Bold: To make text bold, enclose it in double asterisks. For example, **Bold** displays Bold.
- Italic: To italicize text, enclose it in single asterisks. For example, *Italic* appears as Italic.
- Code: To display text in a monospaced font, enclose it in backticks. For example, code displays code.
- Link: To create links, use square brackets followed by parentheses. For example, [Croct](https://croct.com) becomes Croct.
- optional(optional)boolean
Whether the attribute is optional.
Default:false- private(optional)boolean
Whether the attribute must be hidden from your application.
Private attributes are only visible in the user interface and are not included in the final content. For an example of how to use private attributes, see Dynamic values.
Default:false- position(optional)integer
The order in which the attribute should be displayed, relative to other attributes.
The attributes are ordered as follows:
- Attributes with lower positions appear before those with higher positions.
- Attributes with the same position have no guaranteed order between them.
- Attributes with no position appear after those with a position.
Default:no specific order