Placeholders
Learn how insert content from other attributes.
Placeholders let you reference and reuse values from other attributes in your content, helping you maintain consistency and avoid duplication.
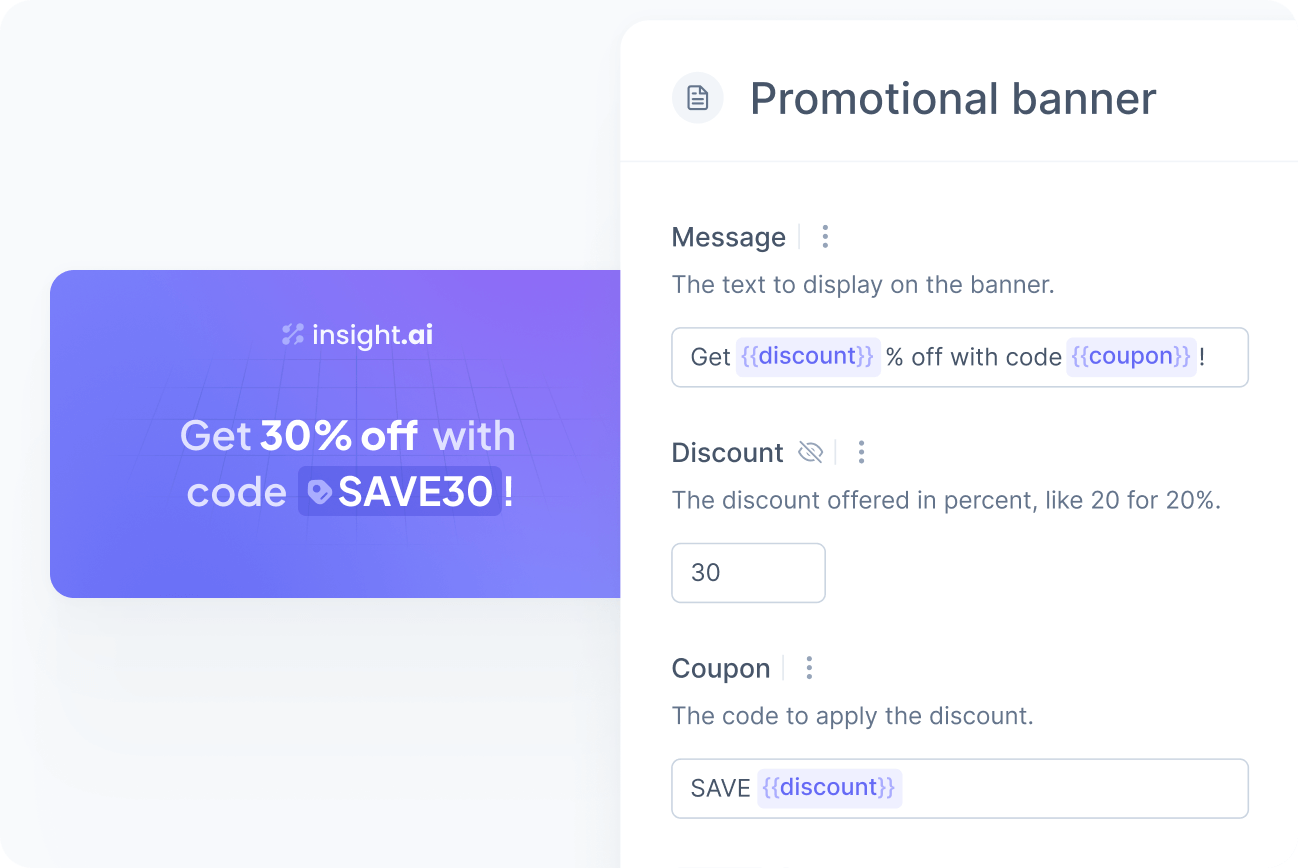
For example, in a promotional banner, you can use placeholders to generate the value for the coupon code and the message:

Syntax
The basic syntax for a placeholder is {{attribute}}, where attribute is the path to the attribute you want to insert. You can optionally provide a fallback value by adding a pipe character |, like in {{attribute | fallback value}}.
The attribute paths can use two types of notation:
- Name notation
For referencing an attribute by its name, like title. - Index notation
For referencing a list item by its index, like features[0].
You can combine both notations to reference nested attributes. For example, features[1].label.
Absolute paths
Absolute paths always start from the root of the content, regardless of where the placeholder is located.
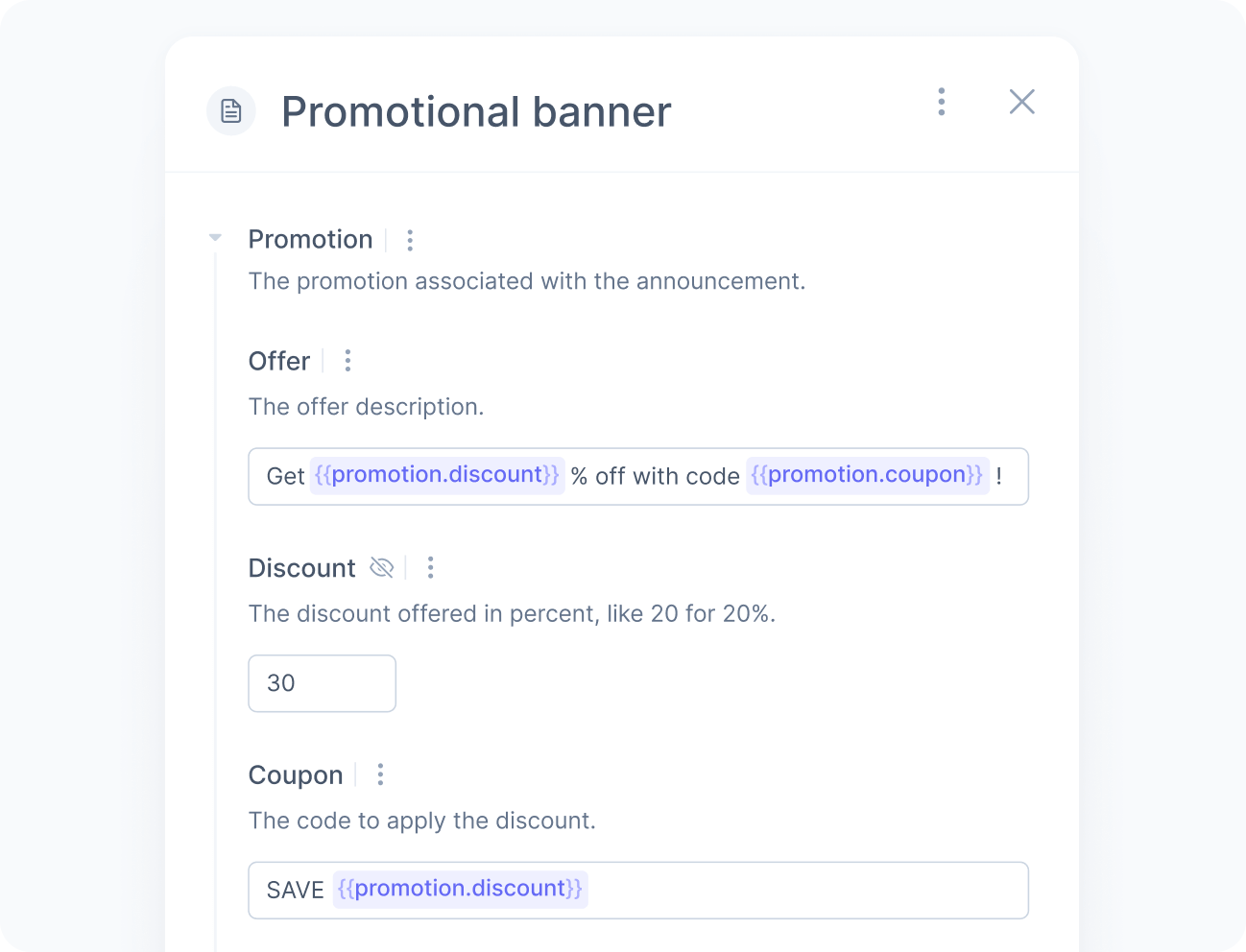
Building on the initial example, if the promotion information were nested, you would reference the discount and coupon attributes like this:

Relative paths
Relative paths start with double dots .. and use the location of the placeholder to resolve the path. For example, {{..discount}} references a sibling attribute, and {{..[0]}} references the first item in the parent list.
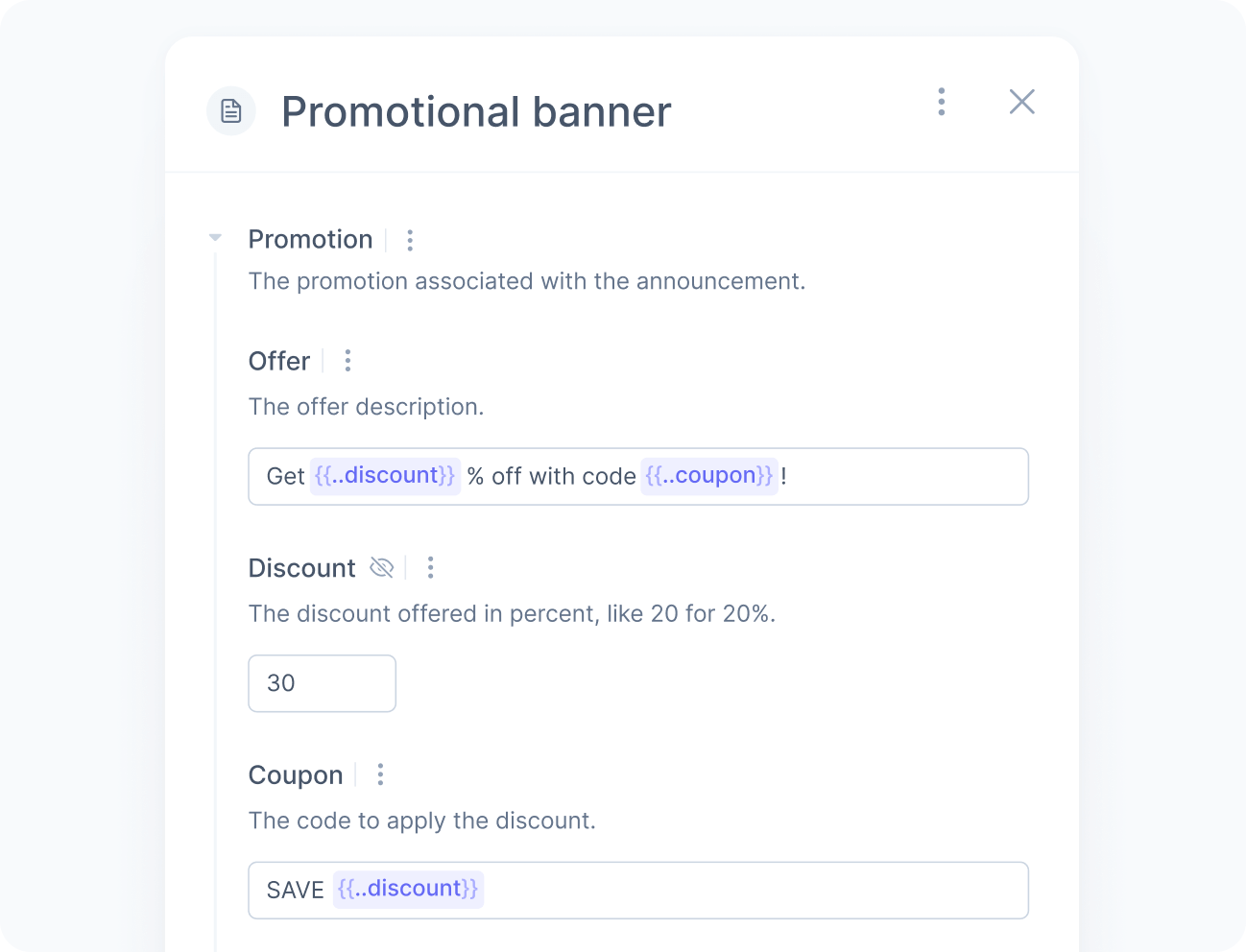
The equivalent relative paths for the previous example would be:

Fallback values
Lastly, you can optionally provide a fallback value for cases where the reference points to a missing or non-primitive value. When not specified, it defaults to an empty string.
For example, you can use the placeholder {{description | No description}} to fall back to "No description" (or any other text) in the absence of the description attribute, assuming it is optional.

Leading and trailing whitespace are trimmed from the fallback value to prevent unwanted spaces in the final content.
To use a literal character in your default value, you can escape it with a backslash \. For example, you can use {{description | \ No description}} to force a space before the default value.
It is important to note that placeholder behavior depends on the value type of the referenced attribute:
- Text: the reference is inserted into the final value as is.
- Number: the number is formatted and converted to text, following the same behavior as in JavaScript.
- Boolean: the reference is rendered as either true or false.
- Other values: the reference is silently ignored and becomes an empty string in the final value.
Dynamic values
You can also use placeholders to insert user-specific values into your content.

You can use private attributes to provide dynamic values without including them in the final content.
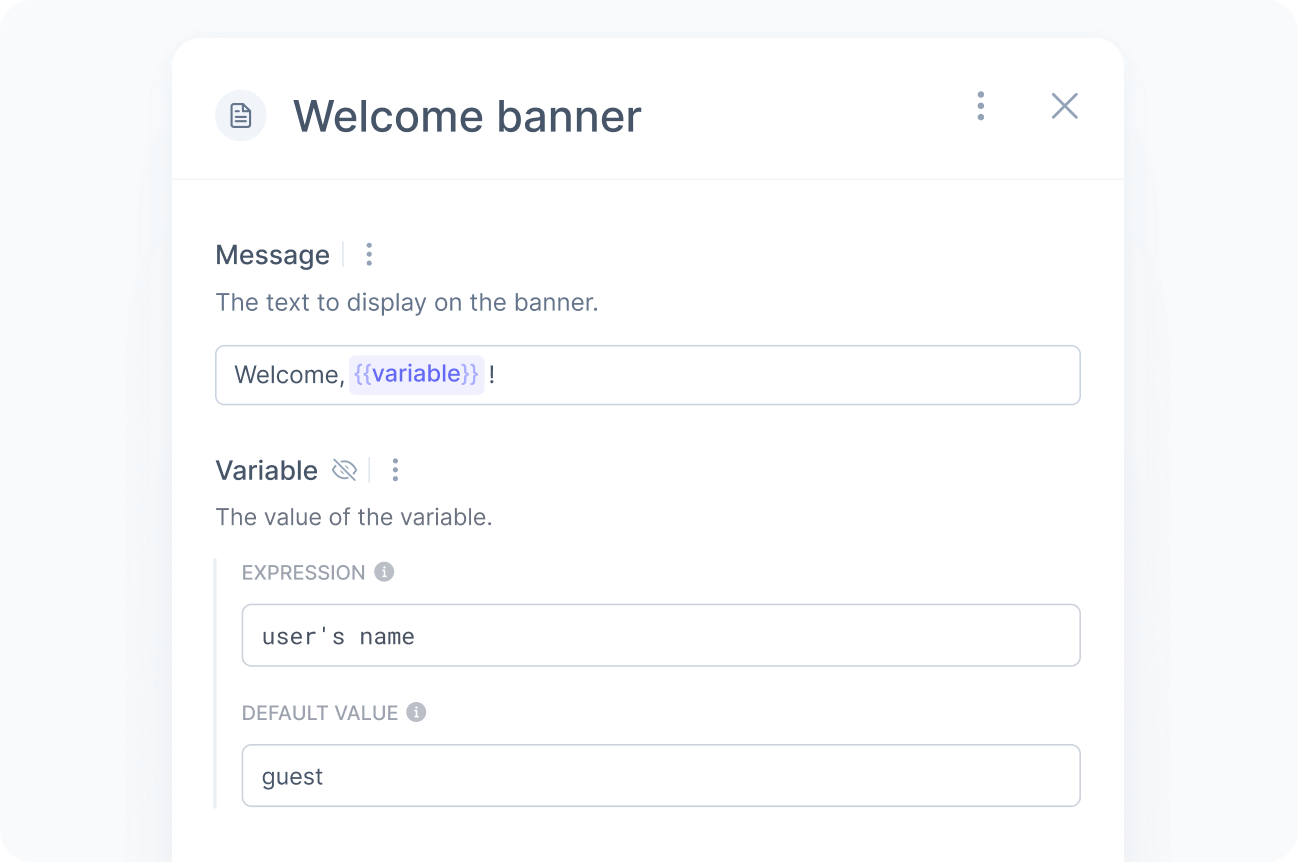
For example, you can use a placeholder to insert the user's name in a greeting message with the help of another attribute:

In this example, the result will be either "Welcome, John!" or "Welcome, guest!" depending on the user's context.
This feature is available only to accounts on the Scale plan. See the pricing page for more information.
Examples
Here are some examples of placeholders for your quick reference:
| Placeholder | Description |
|---|---|
| {{attribute}} | Insert a root attribute called attribute. |
| {{attribute.child}} | Insert a nested attribute called child from a root attribute called attribute. |
| {{attribute | fallback}} | Insert a root attribute called attribute, or a fallback value if it does not exist. |
| {{attribute[n]}} | Insert the nth item of a list attribute called attribute at the root level. |
| {{..attribute}} | Insert a sibling attribute called attribute. |
| {{..attribute.child}} | Insert a nested attribute called child from a sibling attribute called attribute. |
| {{..[n]}} | Insert the nth item of the parent list. |
| {{..[n].attribute}} | Insert an attribute called attribute from the nth item of the parent list. |
| {{..i.attribute}} | Insert a parent attribute called attribute that is i levels above the current attribute. |
| {{..i[n]}} | Insert the nth item of the parent list that is i levels above the current attribute. |
| {{attribute | \ fallback}} | Escape a leading space in the default value. |