Installation
Learn how to integrate Croct into your JavaScript project.
The following guide gives you a step-by-step overview of how to install and initialize the SDK in your project.

The CLI can fully automate the integration process for you. Check out the integration guide to get started faster.
Install the SDK
You can install the SDK manually using one of the following methods.
Package manager
Run the following command to install the SDK:
npm install @croct/plugScript tag
Add the following script to the <head> section of your page:
<script src="https://cdn.croct.io/js/v1/lib/plug.js"></script>Initialize the provider
To initialize the SDK, use the following code snippet:
import croct from '@croct/plug';
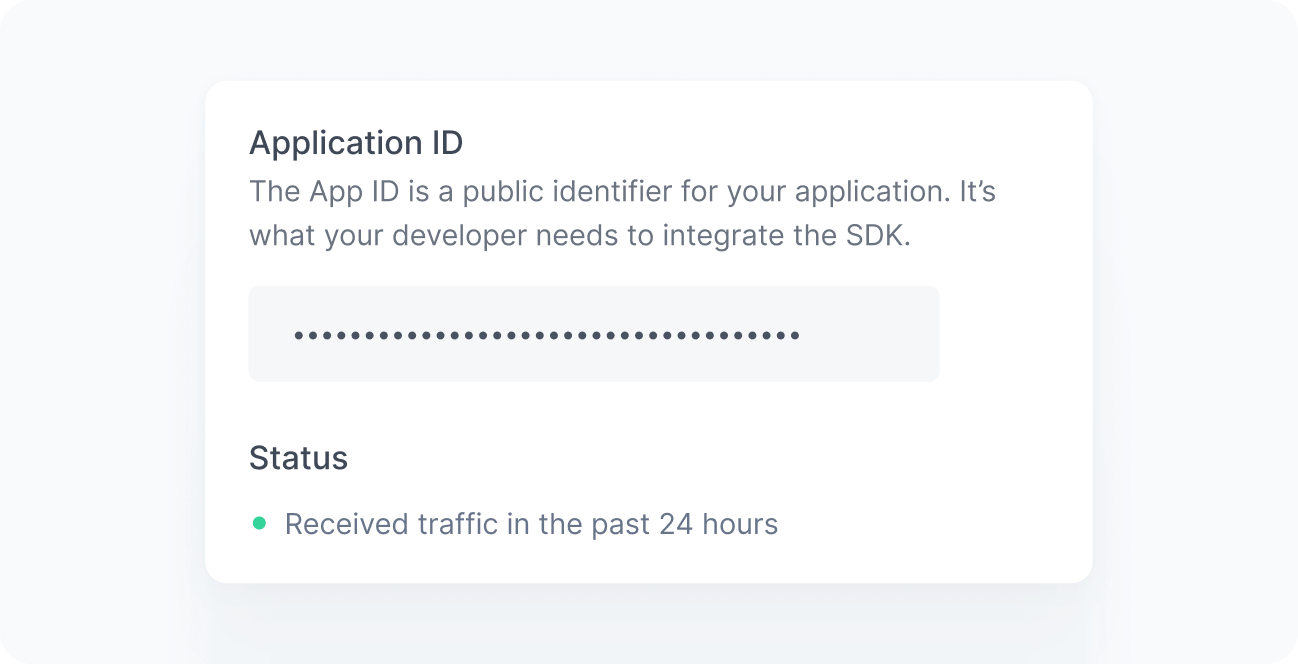
croct.plug({ appId: 'APPLICATION_ID'});You can find the Application ID on the Integration page of your application. For a list of all available options, refer to the plug documentation.
Check your integration
If you open your application now, it should start sending events.
To check if your integration is working, go to the Integration page of your application.

When working correctly, you should see a green bullet next to the Status label saying "Received traffic in the past 24 hours". If you still do not see this message after a few minutes, see the Troubleshooting reference.