Flatten and merge
Flatten structures to reduce nesting level.
Use this approach if your component has reached the maximum nesting level.
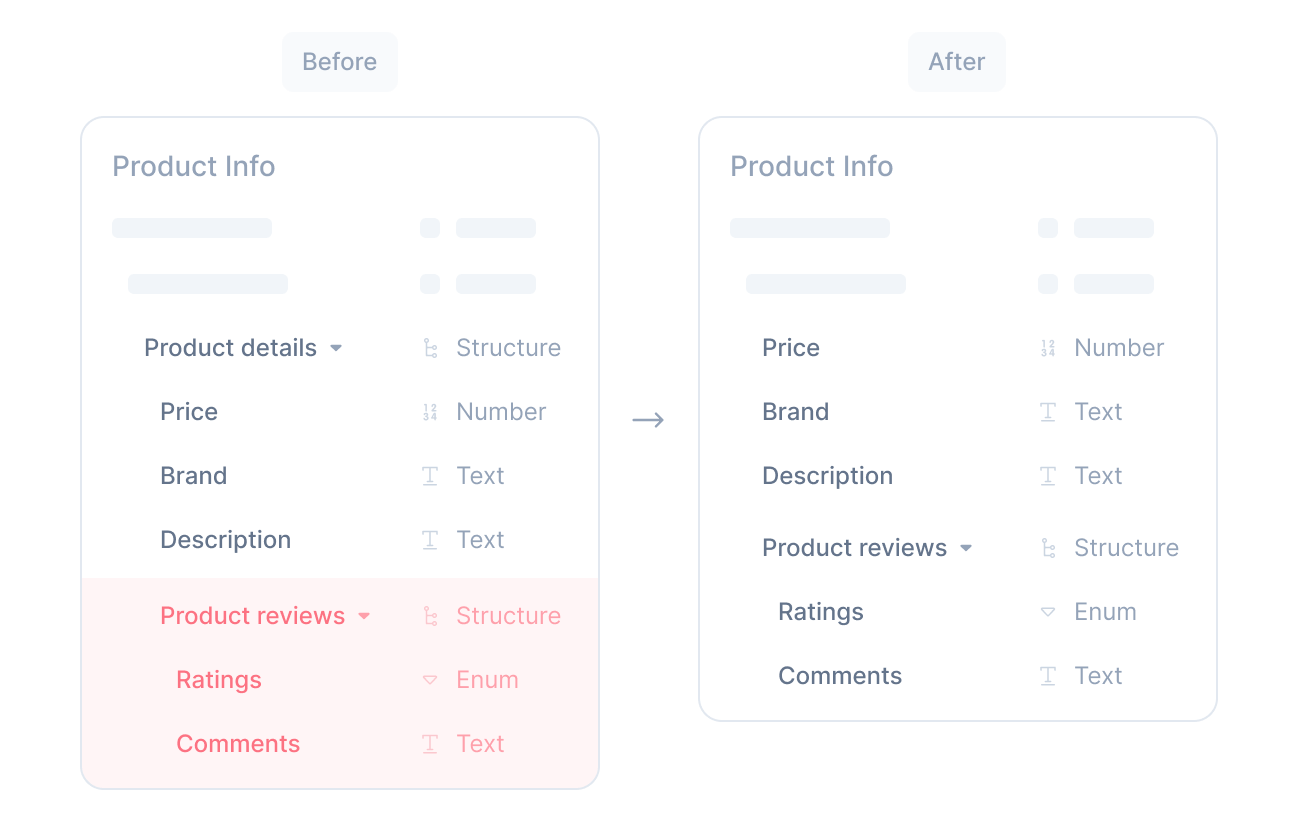
Let's suppose you have a Product Info component that uses a Product Details structure with price, brand, and description attributes. This design worked well until you had to include a Product Reviews structure with ratings and comments.
Because the Product Info component is already at the maximum nesting level, you cannot add the new structure.
To work around this, you can flatten the Product Details structure and merge its attributes into the Product Info component, as shown below:

One thing to consider is that this requires you to update content in all places where the component is used. Yet, since flattening the structure is inevitable, adjusting the content will take some effort, no matter your approach.
Here are the steps to follow:
Identify the component that is causing the complexity issue.
Flatten as many nested structures as needed to accommodate the required changes.
Update the content in all places that use the component.