Integration
Learn how to integrate Croct into your JavaScript project.
The fastest way to get started is through our CLI. If you prefer to set it up manually, check out the step-by-step instructions.
Run the command
The recommended way to install the SDK is to use the Croct CLI.
npx croct@latest initInitialize the provider
To initialize the SDK, use the following code snippet:
import croct from '@croct/plug';
croct.plug({ appId: 'APPLICATION_ID'});You can find the Application ID on the Integration page of your application. For a list of all available options, refer to the plug documentation.
Check your integration
If you open your application now, it should start sending events.
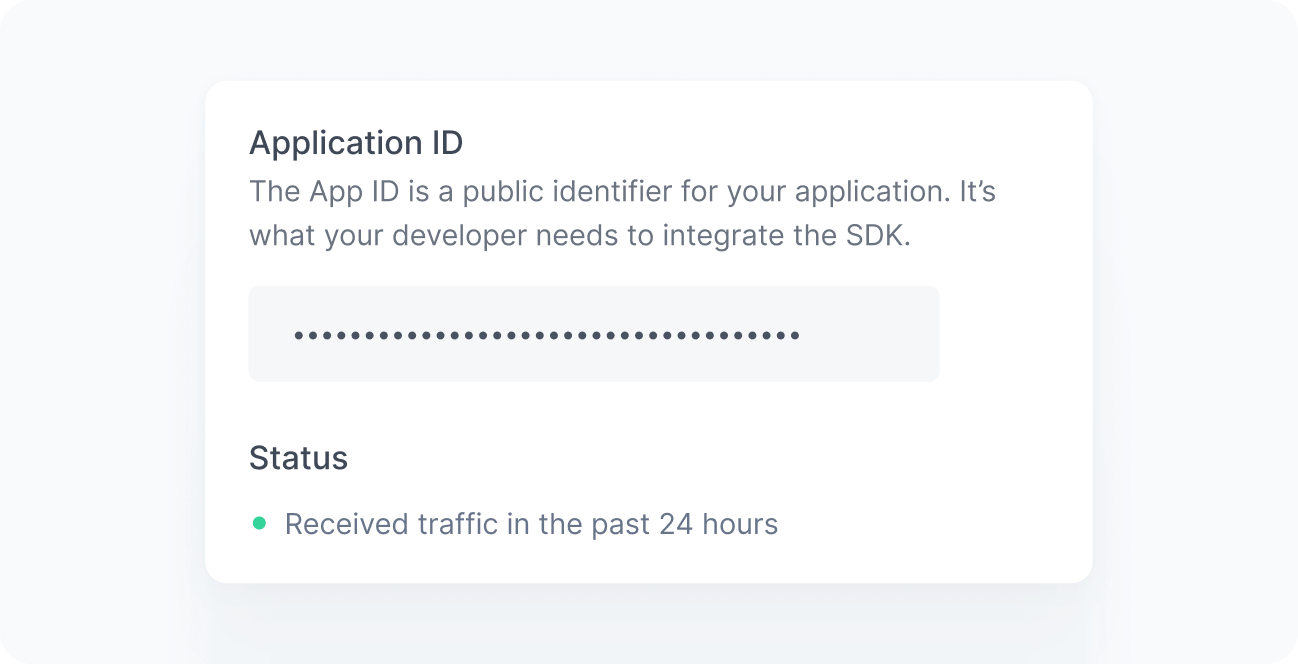
To check if your integration is working, go to the Integration page of your application.

When working correctly, you should see a green bullet next to the Status label saying "Received traffic in the past 24 hours". If you still do not see this message after a few minutes, see the Troubleshooting reference.